Merhaba Arkadaşlar. Bu yazımızda sizlere “Google AMP Hataları ve Çözümleri” konusunda bilgi vermeye çalışacağım. Tabi doğrudan çözüme ait bilgilere geçmeden önce bu Google’ın bizlere dayatmış olduğu sistemden kısaca bahsetmek istiyorum. Biliyorsunuz Google uzun zamandır küresel ölçekte bir tekelleşme politikası yürütüyor. Bunun en büyük adımlarından biride “AMP” oldu. Açılımı “Accelerated Mobile Pages” olan AMP; “Hızlandırılmış Mobil Sayfalar” anlamına geliyor. Google tarafından tasarlanan yönergelere bağlı olarak mobil sayfaların daha hızlı açılması hedefleniyor. AMP’ye geçiş yaptığınızda mobil cihazlarda çalıştırılmak üzere web sitenizi uygun ve basit bir temaya uyarlayıp Google sunucularında indexlenmesini sağlıyorsunuz. Yani aslında bir nevi sitenizi mobil cihazlar için Google sunucularında barındırmış oluyorsunuz. Böylece bir kullanıcı Google arama motorlarında bir şeyler arattırıp önerilen AMP özellikli bir web siteyi tıkladığında daha hızlı bir şekilde erişim sağlamış oluyor. Buraya kadar her şey anlaşılır ve normal gibi gelebilir. Çünkü her sunucu davranışı farklı olduğundan ve dünya taşınabilir cihazlara geçtiğinden dolayı, geleceği öngören Google tüm web siteleri bir çatı altında toplayıp daha hızlı bir şekilde açılmasını sağlıyor.
Burada AMP’ye geçiş için bir dayatma söz konusu değil gibi gözüküyor. Ancak mobil cihazlarda herhangi bir anahtar kelime kullanarak arama yaptığınızda “AMP” desteği olan web sitelerin ilk sayfada hatta ilk sırada çıktığına tanık oluyoruz. Böyle bir durumda web siteniz varsa AMP’ye kesinlikle geçiş yapmanız gerekiyor.
Birkaç yıl önce tech-worm.com web sitemiz için AMP’ye geçiş denemeleri oldu. Ancak AMP’ye geçtikten sonra geçmez olaydık deyip sinir, stres yaşatan bir durumu dönüştü. Aylık milyonlara ulaşan ziyaretçi kitlemiz 250 binlerde gezinmeye başladı ve şu anda 200 binlere kadar geriledi. Bunun temel nedenlerinin AMP mantığını tam olarak anlamamamız, Google’nin dayattığı kodlama sistemi ve web site temalarının bu sisteme ayak uyduramaması olarak sayabiliriz.
Şimdi ise birkaç gündür uzun uğraşlar sonucunda sitemizi tamamen AMP’ye uyumlu hale getirmeyi başardık. Şimdi gelin bu sorunların üstesinden nasıl geldiğimizi sizlere kısaca anlatamaya çalışalım. Umarım sizlere faydalı bir rehber olur. Takıldığınız herhangi bir sorun varsa bana yorum kısmından ulaşabilirsiniz. Ayrıca burada anlattığım yöntemler WordPress tabanlı siteler için geçerli olacağını tekrar hatırlatayım.
İlk olarak AMP WordPress eklentisini kurmanız gerekiyor. Bu konuda 2 tane eklenti bulunuyor.
Bir tanesi resmi olarak düşünebileceğiniz AMP eklentisi (tıkla), diğeri ise üçüncü kişiler tarafından geliştirilen bir çeşit modifiye edilmiş AMP eklentisi (tıkla). Bu iki eklentinin birbirinden pek farkı yok. (Bu iki eklentiyi kurduktan sonra ekstra eklentiler kurmanıza gerek yok.) Temelde iki eklentide aynı göreve sahip. Resmi olarak nitelendirdiğimiz AMP eklentisinde eğer kodlama vs. biliyorsanız bunu biraz daha kendiniz modifiye edebiliyorsunuz. Örneğin, reklamları ekleme, html/css ayarlarını değiştirme gibi. Ben kodlamadan anlamam diyorsanız o zaman ikincisini kurmanız gerekiyor. İkincisinde bu işlemleri varsayılan ayarlar ile yapıyorsunuz ve kullanımı ise oldukça kolay.
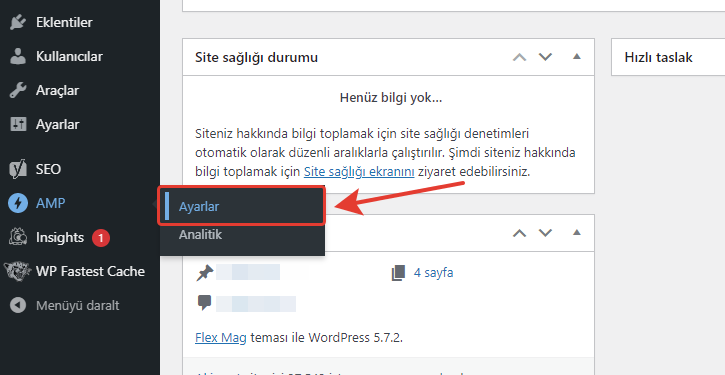
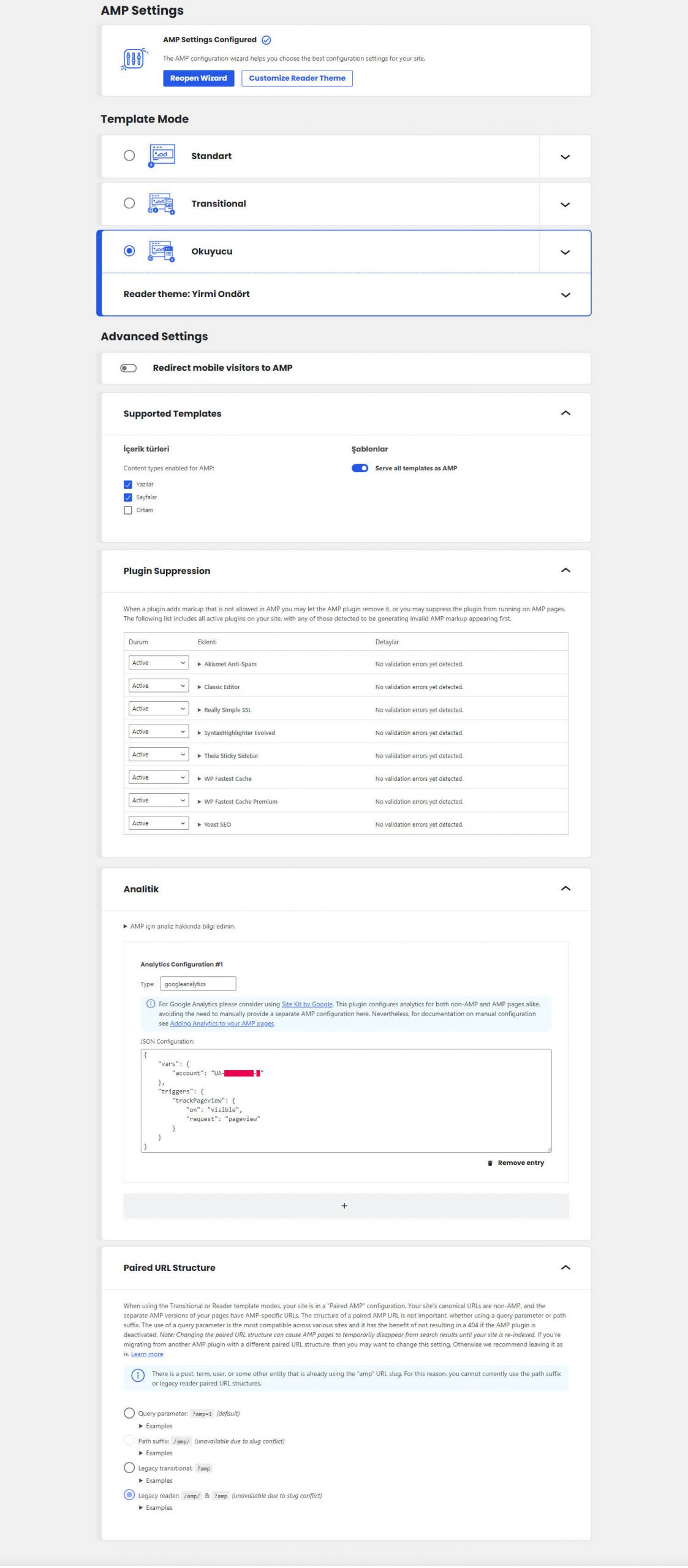
Eklenti kurulumunu yapıp, etkileştirdikten sonra hemen aşağıdaki gibi admin pandelin solunda AMP | Ayarlar sekmesinden temel bazı ayarları yapmanız zorunlu.

Aksi halde doğrudan etkinleştirme işlemleri sonucunda sitenizde bazı istenmeyen sorunlar meydana getirebilir. Normalde AMP eklentisi yasal ve zararsız (faydalı) bir eklenti. Ancak eksik ayarlar vs. ziyaretçi kaybına neden olacaktır.

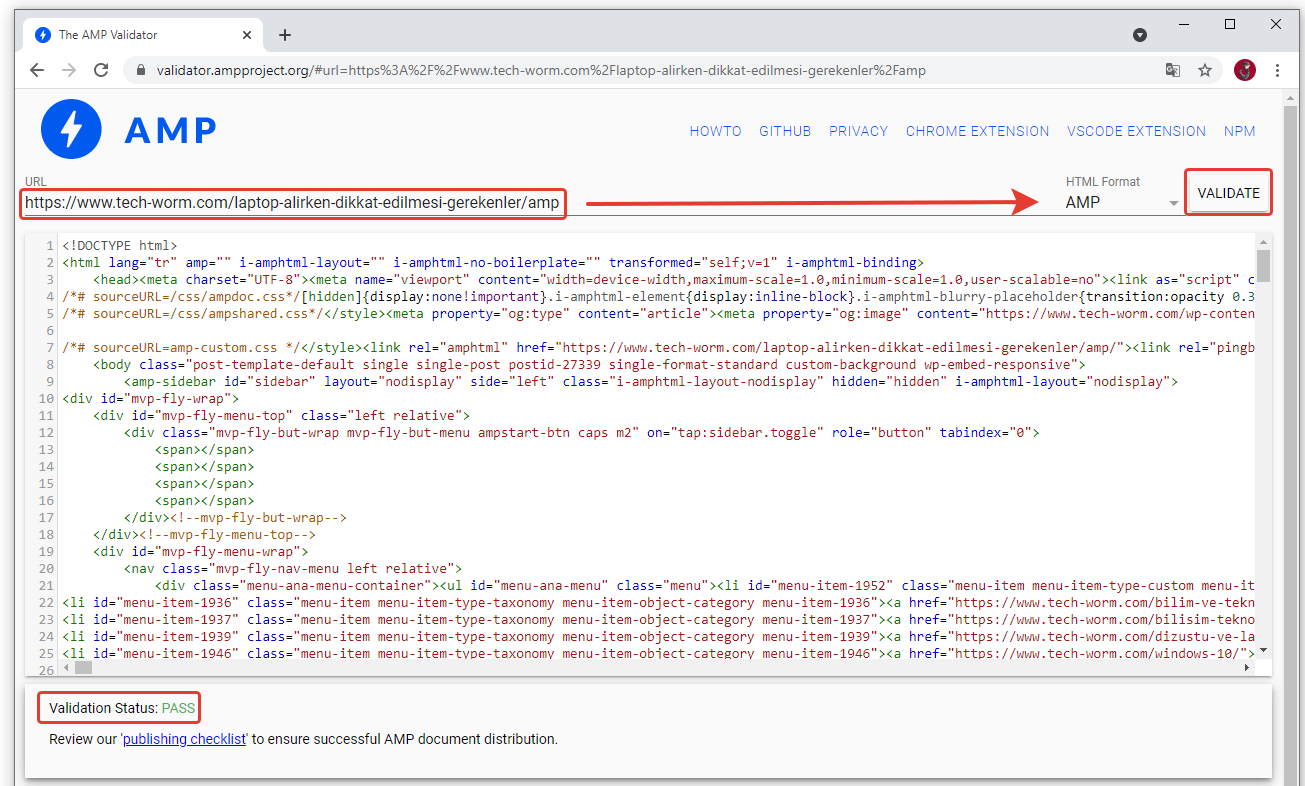
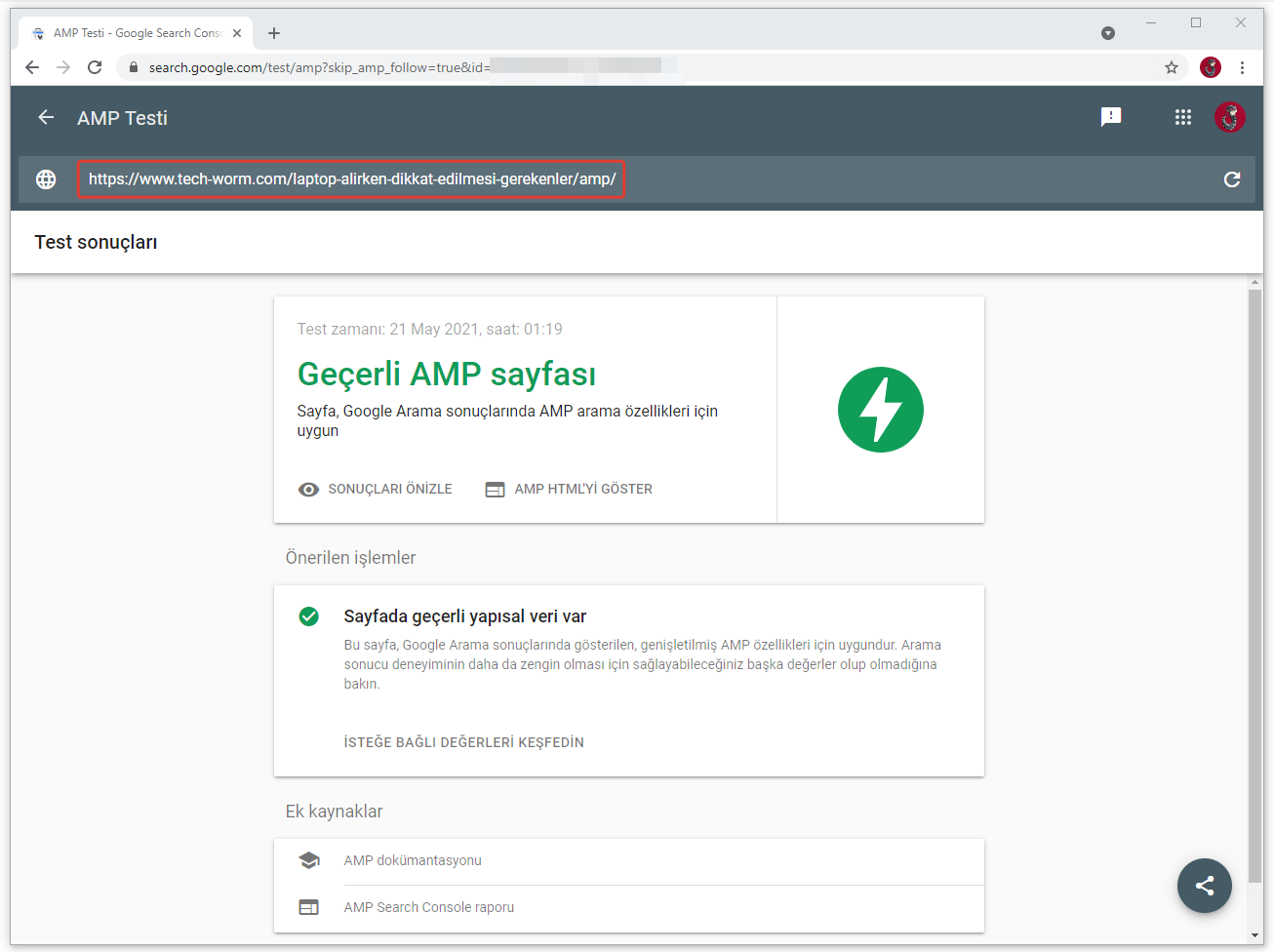
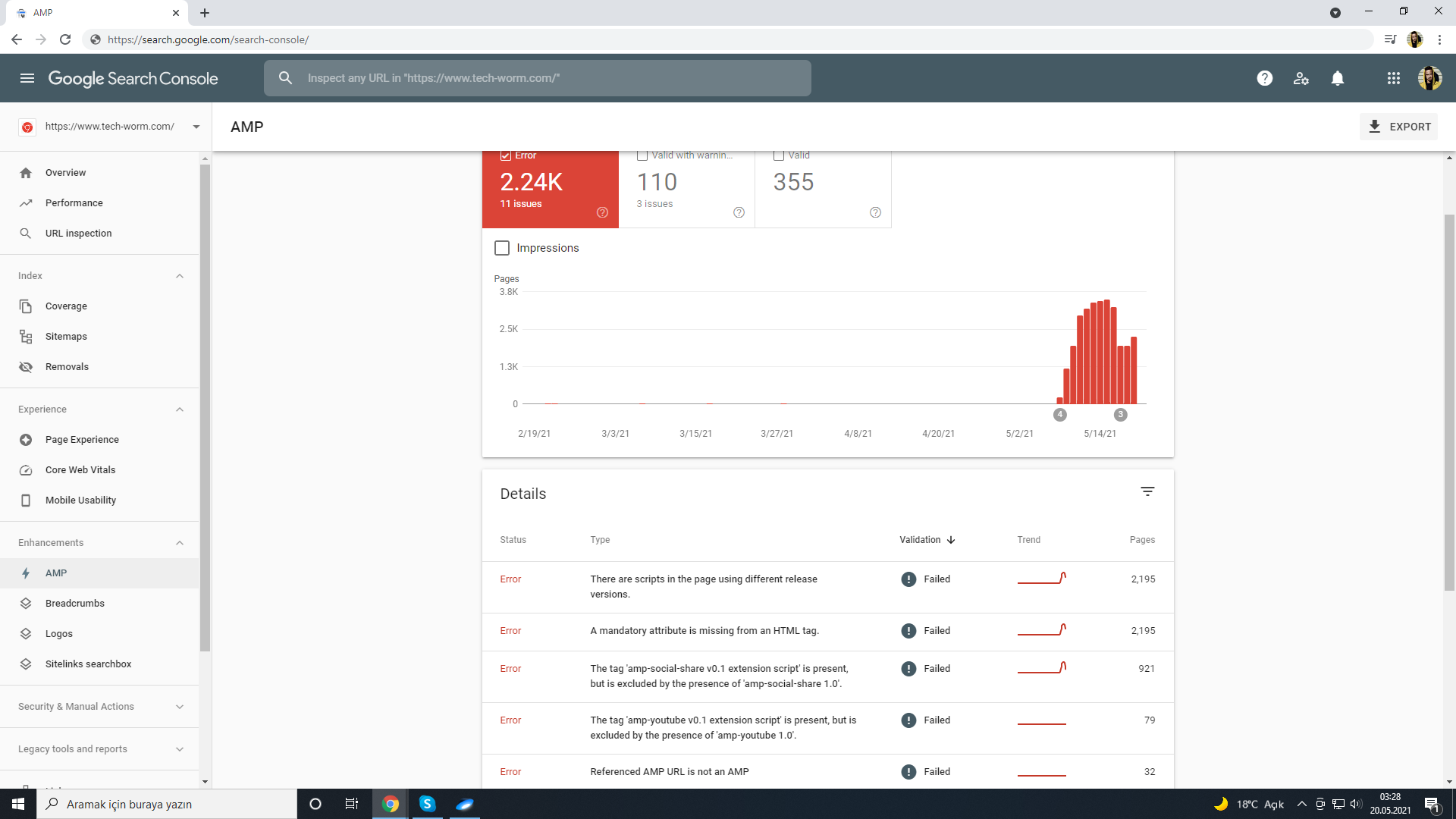
AMP’yi etkinleştirip ayarlarını yaptıktan sonra yapmanız gereken Google Search Console (Bakınız: https://search.google.com/) adresine gidip mülkünüzü yani web sitenizi doğrulamanız. Ardından AMP kısmından hataları denetlemeniz! Tabi tavsiye olarak Google Search Console’den AMP testlerine başlamadan önce bağlantılarınızı (URL’lerinizi) AMP Validator ve Google AMP Testi ile sayfalarınızın AMP’ye uyumlu olup olmadığını kontrol edebilirsiniz. Bu şekilde yapın çünkü Google algoritmasının hiç acıması yok ve gerçekten sayfalarınız AMP uyumlu değilse ve hataları varsa hemen arama sonuçlarında aşağıya doğru çekecektir.
AMP Validator | https://validator.ampproject.org/

Google AMP Test | https://search.google.com/test/amp

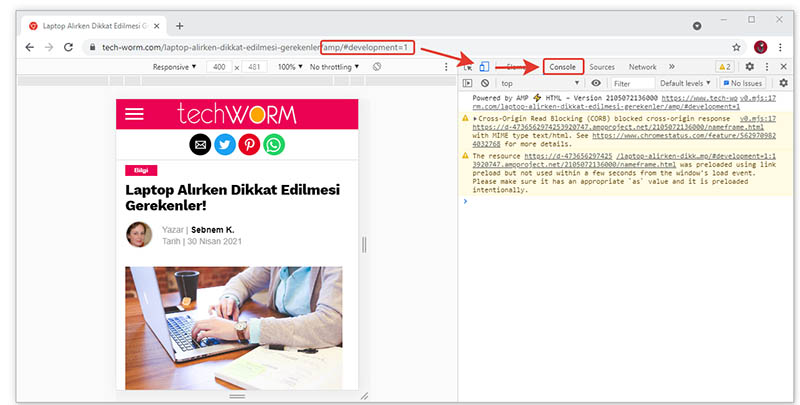
Farklı bir şekilde URL’nizin sonunda “#development=1” parametresini ekleyerek hataları gözlemleyebilirsiniz. Google tarayıcısınız açıkken F12 tuşuna basın, sağ tarafta açılan mobil, taşınabilir aygıt simgesi ile Chrome DevTools konsolunu (Console) seçtikten sonra alttaki gibi amp’nin sonunda #development=1 ekleyerek tarayıcıya yapıştırıp enter yapın. Eğer hata varsa sağ panelde kırmızı olarak görülecektir.
Örneğin: www.tech-worm.com/…./?amp#development=1 gibi

Testlerden sonra hata ile karşılaşmanız oldukça olası bir durum ve panik etmenize hiç gerek yok. Eğer öncesinde Google Search Console’den AMP kontrolü yaptıysanız saçma sapan bir sürü hata alacaksınız. Öncelikle ben bu hataları anlamak istiyorum diyorsanız hemen altta verdiğim siteden AMP componentlerini inceleyebilirsiniz. Buradaki bilgiler olayı/hataları anlamınıza yardımcı olacaktır.

AMP DEV | https://amp.dev/tr/documentation/components/
Google AMP Hataları ve Çözüm Önerileri!
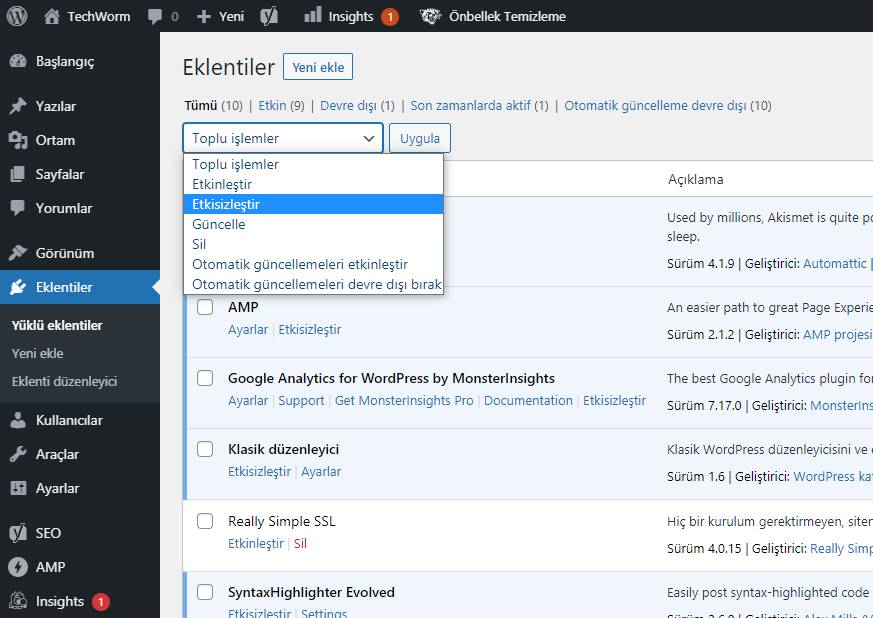
Şimdi gelelim çözüm önerilerine. Öncelikle karşılaşabileceğiniz tüm hatalar buradaki (tıkla) linkte yer alıyor. Buradan bu hataları inceleyin. Türkçe çevirisi olduğu için rahatlıkla sorun kaynağını çözebilirsiniz. Hatalar çoğunlukla kullandığınız tema veya eklentiler yüzünden olmaktadır. Öncelikle kullandığınız tüm eklentileri devre dışı bırakın.

Devre dışı bıraktıktan sonra test ederek başlayın ve sırayla eklentileri etkinleştirerek sorunun hangi eklentiden kaynaklandığın bulun. Tabi tüm eklentileri kaldırdığınız (etkisizleştirdiğiniz) halde hala hata devam ediyorsa o zaman kullandığınız tema sorunlu demektir. Bazı temalar AMP’ye uyumlu olmayabilir. Bu durumda yapacağınız çok bir şey yok. Eğer orijinal tema kullanmıyorsanız şimdi AMP sorunları olmasa bile ilerde güncelleme gelmeyeceği için sorun çıkacaktır. Bu nedenle kullandığınız temanın AMP uyumlu olmadığını öğrenin.

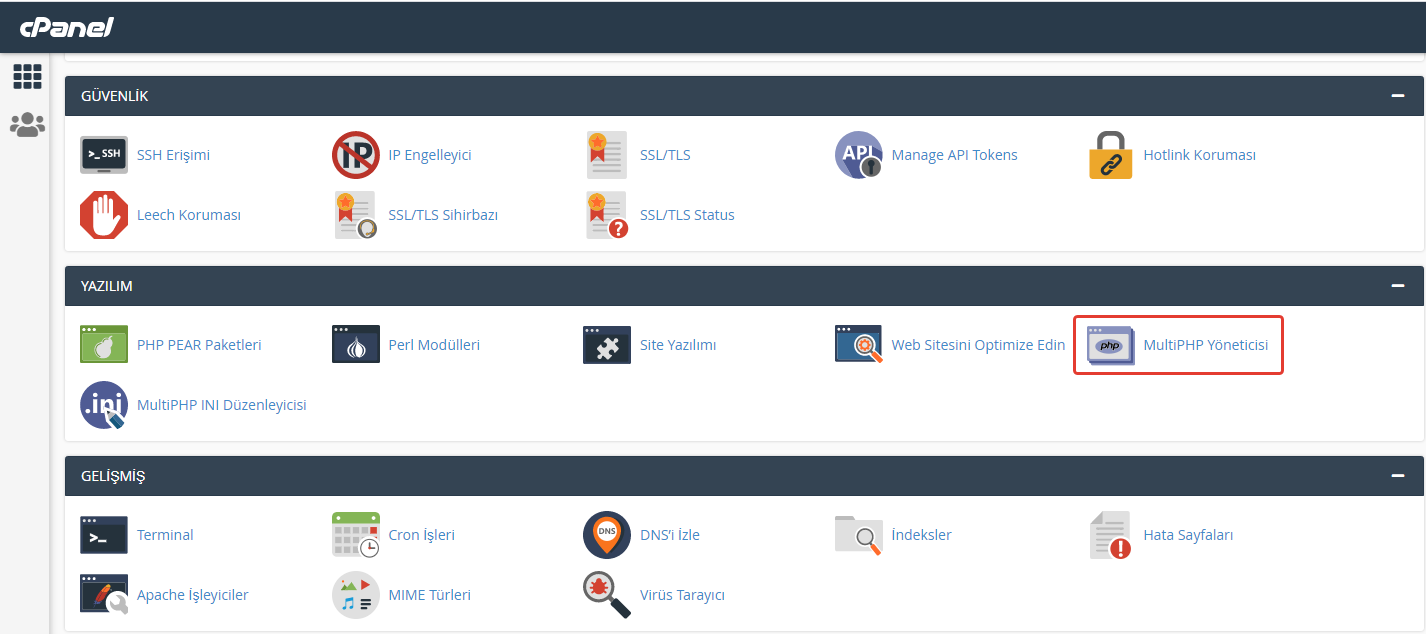
Eğer lisanslı bir tema kullanıyorsanız ilgili destek merkezinden rahatlıkla bu sorunu çözebilirsiniz. Diğer bir çözüm yöntemi ise PHP’ni güncellenmesi işlemi ki bunu C-Panel‘den yapmanız gerekiyor. Eski sürüm bir PHP kullanıyorsanız bu durumda uyumsuzluk sorunu ortaya çıkabilir. Bunun için C-Panele giderek Software (Yazılım) sekmesi altında bulunan Multi PHP Yöneticisi kısmından PHP’yi son sürüme güncelleyebilir veya hali hazırda kullandığınız sürümü öğrenebilirsiniz.

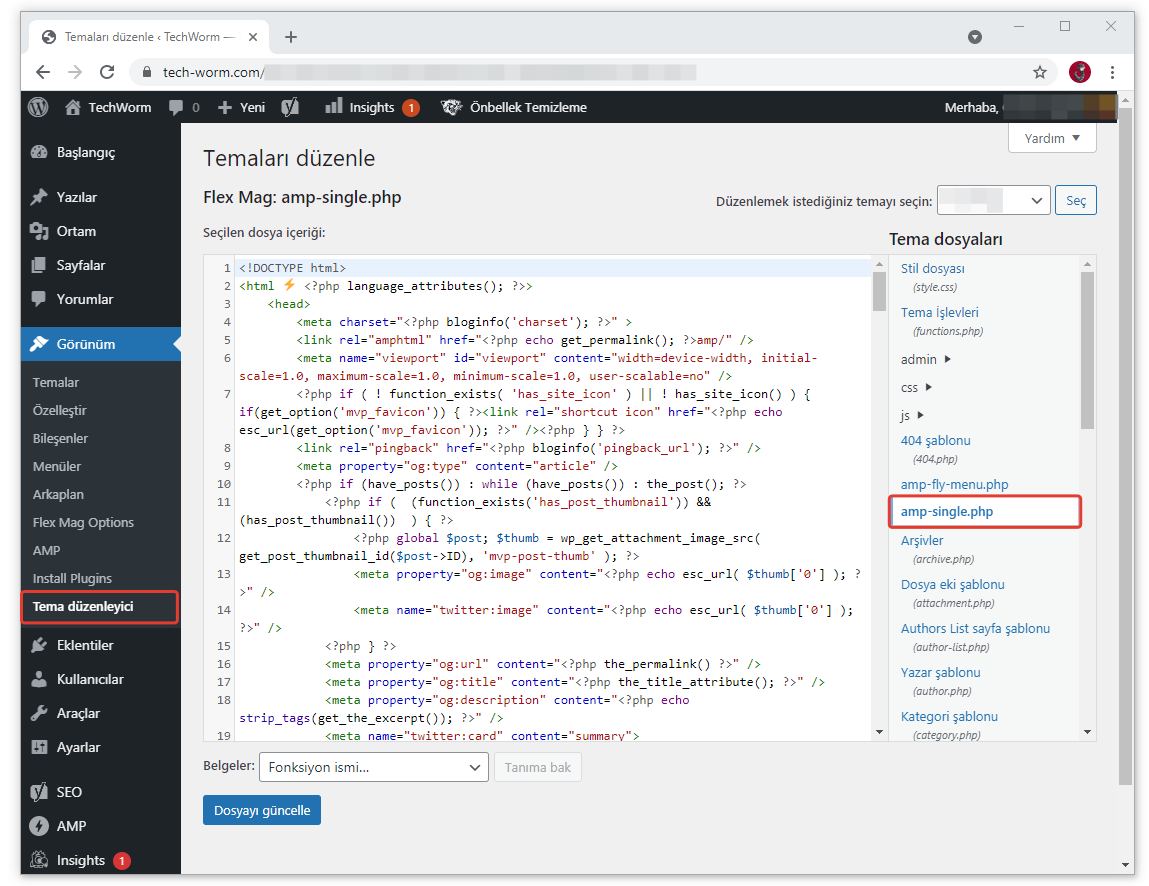
Kodlama kısmında yani Admin Panel | Görünüm | Tema Düzenleyici | amp-single.php kısmına gelerek manuel olarak müdahale edebilirsiniz. Farklı bir şekilde Eklentiler | Eklenti Düzenleyici | AMP | amp-single.php kısmına gelerekten bu işlemleri yapabilirsiniz. Ancak bu kısımda dikkatli olmalısınız. Çünkü kodlamadan anlamıyorsanız veya anlıyorsanız bile yapacağınız hatalı bir değişiklik ciddi sorunlara neden olabilir. Bu nedenle hangi sayfa üzerinde oynuyorsanız oynayın bir yedeğini almayı unutmayın.

Şimdi standart bazı hatalar ve çözüm yöntemleri konusunda bilgi vermeye çalışalım.
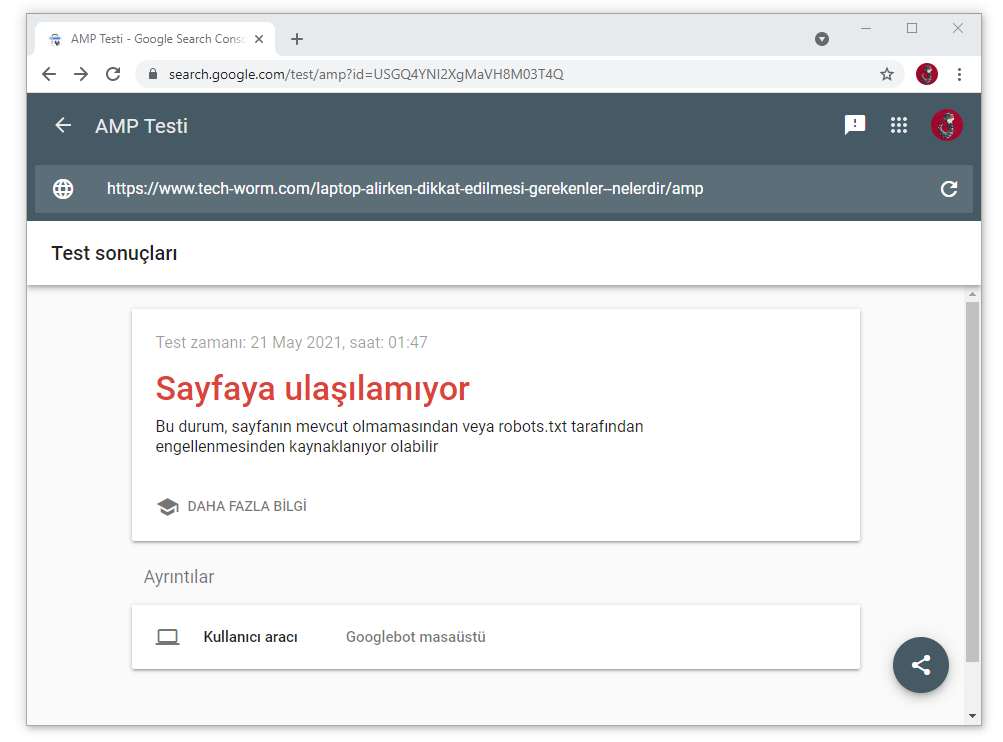
Aşağıdaki gibi “Sayfaya Ulaşılmıyor” hatası alıyorsanız ya sayfa mevcut değil veya robots.txt tarafından engellenmiştir. Ayrıca URL’yi doğru bir şekilde yazdığınızdan ve sonuna /amp eklediğinizden emin olun.

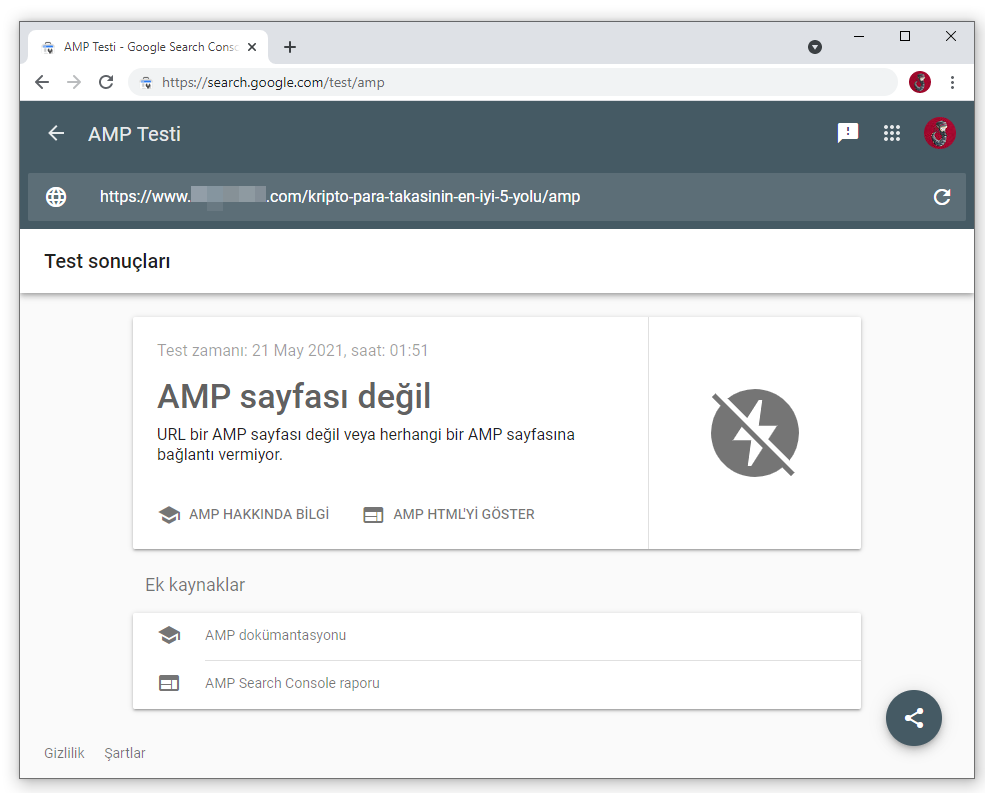
Aşağıdaki gibi “AMP sayfası değil” hatası alıyorsanız ya verdiğiniz link bir AMP sayfası değil veya herhangi bir AMP sayfasına bağlantı vermiyor anlamına gelecektir. Burada URL’yi doğru bir şekilde yazdığınızdan ve sonuna /amp eklediğinizden, AMP eklentinizin etkinleştirilmiş olduğundan emin olun.

Web sitenizde AMP ile ilgili yüzlerce hata alabilirsiniz. Unutmayın temanızın, eklentilerinizin bir sorunu yoksa AMP web sitenizde sorunsuz çalışacaktır. AMP olabildiğince basit sadece bazı temel kodları barındıran bir yapı barındırıyor. Olabildiğince sade yapısı sayesinde Google sunucularından verileri hızlıca çeker. Datalarınızı barındırdığınız sunucunuza by pass eden bir sistem olarak düşünebilirsiniz. Web sitenizi devre dışı bıraktığınızda bile mobil cihazlarda sitenize kullanıcılar ziyaret etmeye devam eder. Çünkü verileri Google‘dan çekmektedir.
Bu konuda sorusu, eleştirisi, görüşü olanlar yorum kısmını kullanabilirler. Elimden geldiğince yardımcı olmaya çalışırım.












Ahmet Kızıldağ
22 Ocak 2022 at 12:32
merhaba;
https://www.****************.com/ sitemden
“link rel=canonical” etiketi, dokümanda birden çok kez görünüyor. Hatası alıyorum,
AMP for WP – Accelerated Mobile Pages for WordPress
Rank Math SEO
eklentilerini kullanıyorum.
web de yaptığım araştırmalarda bir çözüm bulamadım.
ilgilenirseniz, yardımcı olursanız sevinirim…
Teşekkürler…
Sone
10 Eylül 2022 at 19:15
Hocam amp ile ilgili yardima ihtiyacım var acil yardımcı olursaniz cok sevinirim ciddi hit kaybediyorum 1 haftadir çözemedim sorunu
carli20202020@gmail.com
Mail atarsaniz hemen dönüş yaparim